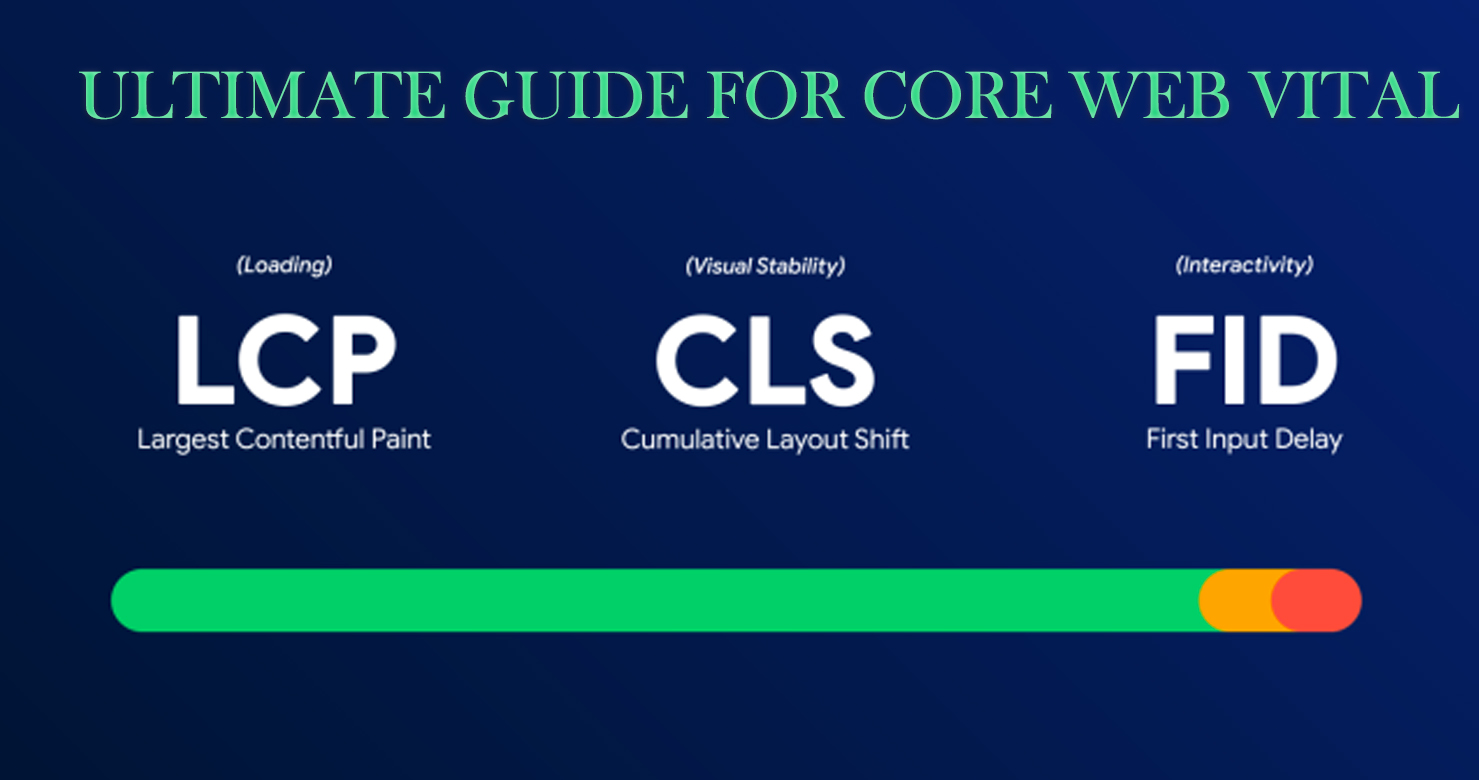
What is Core Web Vital?
In order to keep customers coming back, web pages need to load quickly. This is where Core Web Vital comes in. Core Web Vital is a performance optimization and load-testing tool that allows developers to optimize their web pages for speed and performance. By identifying deficiencies in page speed, developers can make necessary improvements to ensure that their website loads quickly and smoothly for consumers.
Core Web Vital is a load-testing tool that allows developers to optimize their web pages for speed and performance. The tool identifies deficiencies in page speed, which can lead to the improvement of websites for consumers.
How Does Core Web Vital Affect Page Load Speed?
Core Web Vital is a free, open-source project that was created to improve the speed of websites. Core Web Vital was created by developers who are passionate about web performance and want to make a difference in the way that websites function. By improving the speed of websites, Core Web Vital can help to increase traffic and lead to increased revenue for businesses. One of the main goals of Core Web Vital is to reduce the amount of time it takes for a website to load. By optimizing CSS and JavaScript files, Core Web Vital can help to reduce the size of a website file size. This can result in faster page loads for users who are on dial-up connections or who have slow Internet connections. In addition to reducing the size of a website’s file, Core Web Vital can also improve the loading time of individual pages.
By minifying CSS and JavaScript files, Core Web Vital can create smaller files that load faster. This can help to improve the speed of individual pages. Core Web Vital is a free, open-source project that was created to improve the speed of websites. Core Web Vital was created by developers who are passionate about web performance and want to make a difference in the way that websites function. By improving the speed of websites, Core Web Vital can help to increase traffic and lead to increased revenue for websites. Core Web Vital’s main goal is to make websites faster by reducing page weight and removing the most expensive requests from the page. Core Web Vital has experienced significant increases in speed on websites that have used their service.
What Are The Benefits Of Having High Core Web Vital?
Too often, businesses put all their focus on developing a website’s graphical aspect without fully considering how quickly the site can load. In fact, according to a study by PageSpeed Insights, having a fast-loading website is one of the most important factors for determining whether or not someone will click through to your site.
So what are the benefits of having a high Core Web Vital? A fast-loading website is more likely to convert clicks into sales and leads. It also boosts your search engine ranking, as Google prefers websites that load quickly. And finally, it’s just plain user-friendly – if your visitors can get to your site within three seconds or less, they’re more likely to stay engaged with your content and buy something from you.
The benefits of having high Core Web Vital include:- being highly evaluated by Google- helping your site load faster and stay engaged with the content- increasing your conversion rates – building a community that wants to be engaged with you – and being user-friendly. What is the Core Web Vital index? The Core Web Vital (or CWWV) Index is the most accurate measure of how fast a website loads. It is used by Google to determine which websites load quickly enough to earn a good ranking on its search engine.
How Can You Improve Your Core Web Vital?
Too often, people overlook the importance of improving their Core Web Vital. This is a mistake because it can have a significant impact on how quickly your website loads and how easily potential customers can find what they’re looking for. Here are 4 tips to help improve your Core Web Vital:
1. Minimize redirects: Redirects are a major cause of slow page load times, so keep them to a minimum. If you must redirect users, make sure the destination pages are as fast as possible by using static files and avoiding Ajax calls.
2. Use cacheable resources sparingly: Caching resources (such as images) can speed up page loading by pre-fetching the data needed from the network instead of loading it each time it’s requested. . But if you’re using a lot of static pages, avoid caching altogether as it can negatively impact performance.
3. Follow HTTP standards: HTTP/2 is the latest version of the Hypertext Transfer Protocol and it’s an important upgrade that every website should adopt in order to take advantage of its speed benefits.
4. Use Gzipping on all your resources where possible. Gzipping compresses resources such as images and CSS files before sending them to the browser, which decreases download time by 40% or more.
5. Utilize HTTP/2 and SPDY: HTTP/2 is the most important upgrade, and it may be difficult to implement upfront in order to get the speed benefits that come with such a big change. SPDY, an alternative protocol developed by Google, allows websites to take advantage of HTTP/2 sooner than they would otherwise have been able to without a lot of changes at all.
6. Use server-side caching for resources that can’t be Gzipped such as CSS, JavaScript, and images.
7. Use a CDN to serve content close to the user if you notice that downloads tend to slow or users are experiencing latency issues with your website.
What Are Some Best Practices For Improving Your Core Web Vital?
Improving your Core Web Vital can have a significant impact on your website’s overall performance and SEO. Here are some best practices to keep in mind:
1. Minimize HTTP requests: Make sure each page load is as fast as possible by minimizing the number of HTTP requests made. This can be done by employing compression, using caching services, and optimizing images and CSS files.
2. Optimize images: Image size, type, and quality all play a role in determining how quickly page loads. Save large images for later use and minimize the number of small images that are downloaded unnecessarily. Use high-quality PNGs instead of JPGs, and compress larger images before uploading them to your server.
3. Optimize CSS files: Poorly written or bloated CSS can slow down page load times significantly. . Minimize the number of CSS files and CSS rules in your site, and make sure that they are served as small files.
4. Use a Content Delivery Network: In order to reduce the number of HTTP requests made, use a Content Delivery Network (CDN) to serve embedded content like images or JavaScript.
5. Optimize your server: One of the best ways to improve performance is by optimizing your server for maximum speed and efficiency for the transfer of data back and forth between different types of software, like a browser and a web server.
This can include A. Eliminating unnecessary software, like unnecessary databases or services that are not being used.B. Optimizing server settings like the number of threads and buffers used to process requests.